Building for Growth: Why Two Sites Made Sense
What started as a simple product display page for Filament Gifts quickly grew into something more ambitious — a two-part system designed to separate day-to-day operations from customer-facing traffic. The project now consists of two distinct but connected sites: a frontend for users to browse and purchase products, and a backend that gives the shop owner, Ben, full control over his store, orders, and product listings.
The decision to split the project into two wasn’t made for the sake of complexity — it was all about scalability and long-term flexibility. Separating the frontend and backend meant that Ben could manage his inventory, update products, and process orders without ever interrupting the user experience for customers, even during periods of high traffic. It also future-proofed the project, making it easier to introduce new features without breaking the core flow of the storefront.
Tailored for a Real Business
Ben, the client and owner of Filament Gifts, had specific needs that went beyond what typical e-commerce platforms like Shopify or Etsy could offer. Building the system from scratch gave me complete control over the feature set and allowed for direct, business-friendly solutions. The backend wasn’t just about adding and editing products — it was built to handle real-world workflows: everything from dynamic shipping prices to sales analytics and order status updates.
For example, the backend includes custom Stripe payment integration, along with a simple but powerful order management system. When an order is placed, Ben can update its status in the backend, which automatically triggers customer notifications via email — a small touch that makes the shop feel personal and professional at the same time.
Design Inspired, Experience Focused
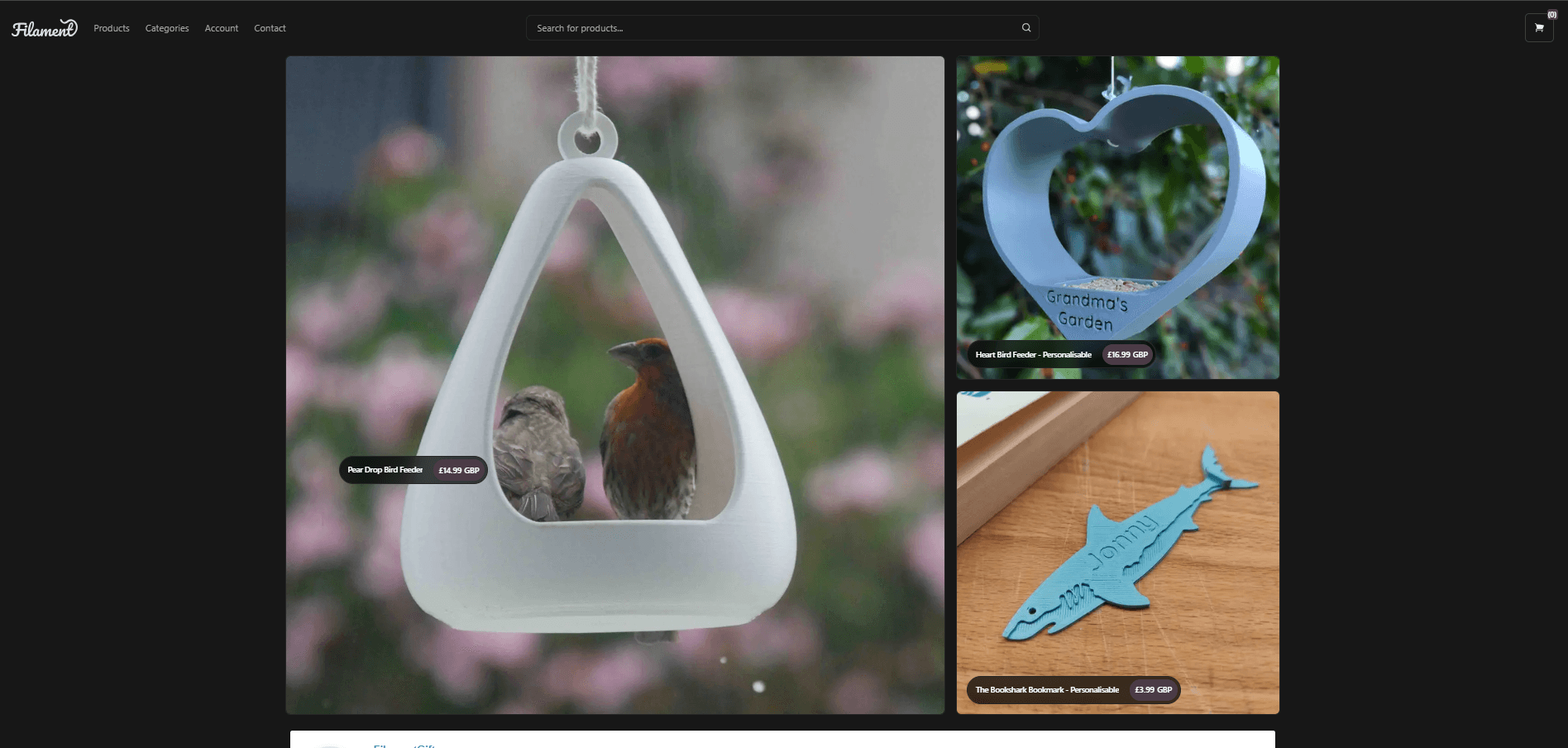
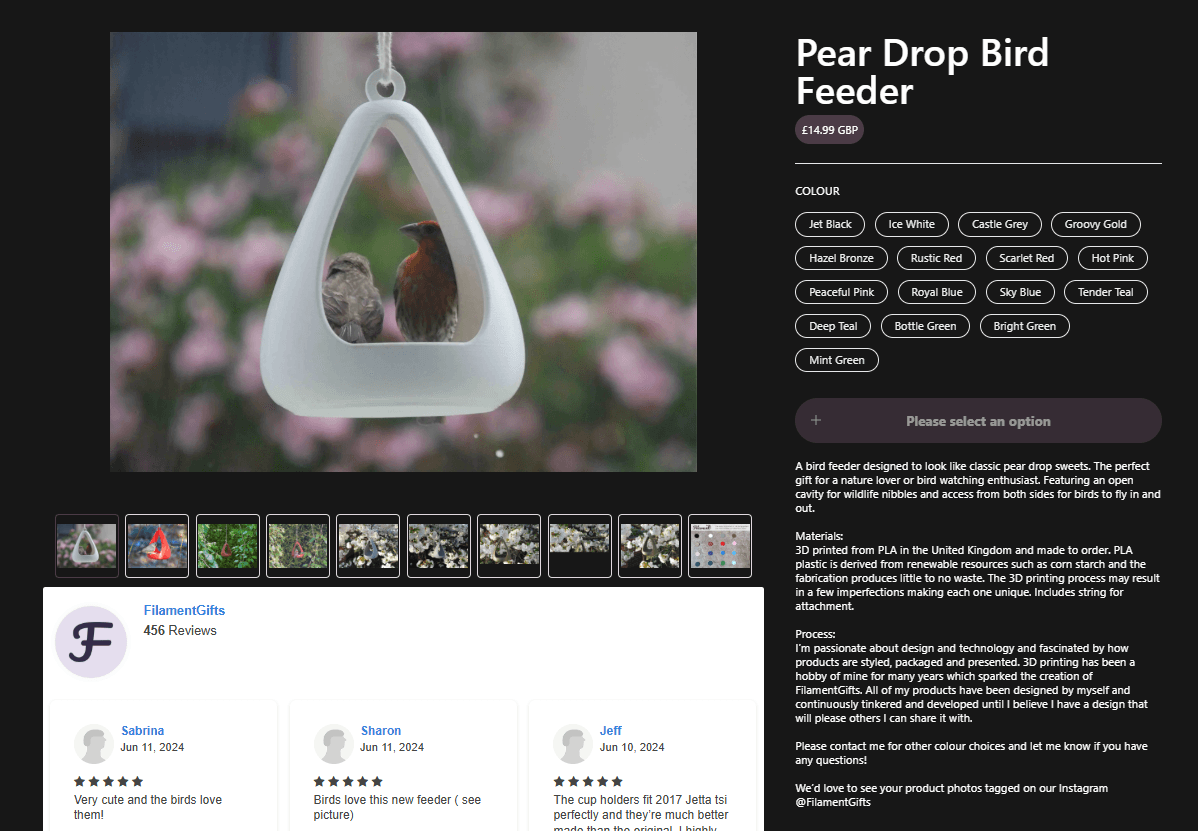
On the frontend side, Ben already had a clear vision of the kind of site he wanted, drawing inspiration from a design he’d seen and liked. The final build focused on keeping the user experience straightforward, with easy-to-navigate categories and a search system that helps customers quickly find the perfect gift. The site was designed to be lightweight and mobile-friendly, while still leaving room for future growth.
A Full-Stack Learning Curve
The tech stack for both the frontend and backend was kept consistent: Next.js for server-side rendering, Tailwind CSS for styling, and MongoDB for flexible data handling. Building both sides of the project reinforced one of the most important lessons I’ve picked up as a developer — while splitting projects into distinct systems gives you flexibility and performance, maintaining design and technical consistency between them is what makes the whole thing feel cohesive.
Filament Gifts wasn’t just another shop; it was a practical exercise in balancing the needs of real-world businesses with a clean, scalable development approach — something I now apply to every client project I take on.